Harnessing the Power of Netlify and GitHub: A Comprehensive Guide


In the world of web development, having a streamlined and efficient deployment process is crucial. Netlify and GitHub are two powerful tools that, when combined, can revolutionize the way you deploy and manage your web projects. Netlify offers a robust platform for hosting and continuous deployment, while GitHub provides a reliable version control system.
In this blog post, we will explore how to leverage the strengths of both Netlify and GitHub to supercharge your development workflow and enhance your project management.
Integrating Netlify with GitHub
Assuming that you already have a static website hosted in a GitHub repository, create an account at Next, navigate to Netlify's website, and choose to Log in with GitHub. This will make your account and allow you to integrate Netlify with your GitHub account.
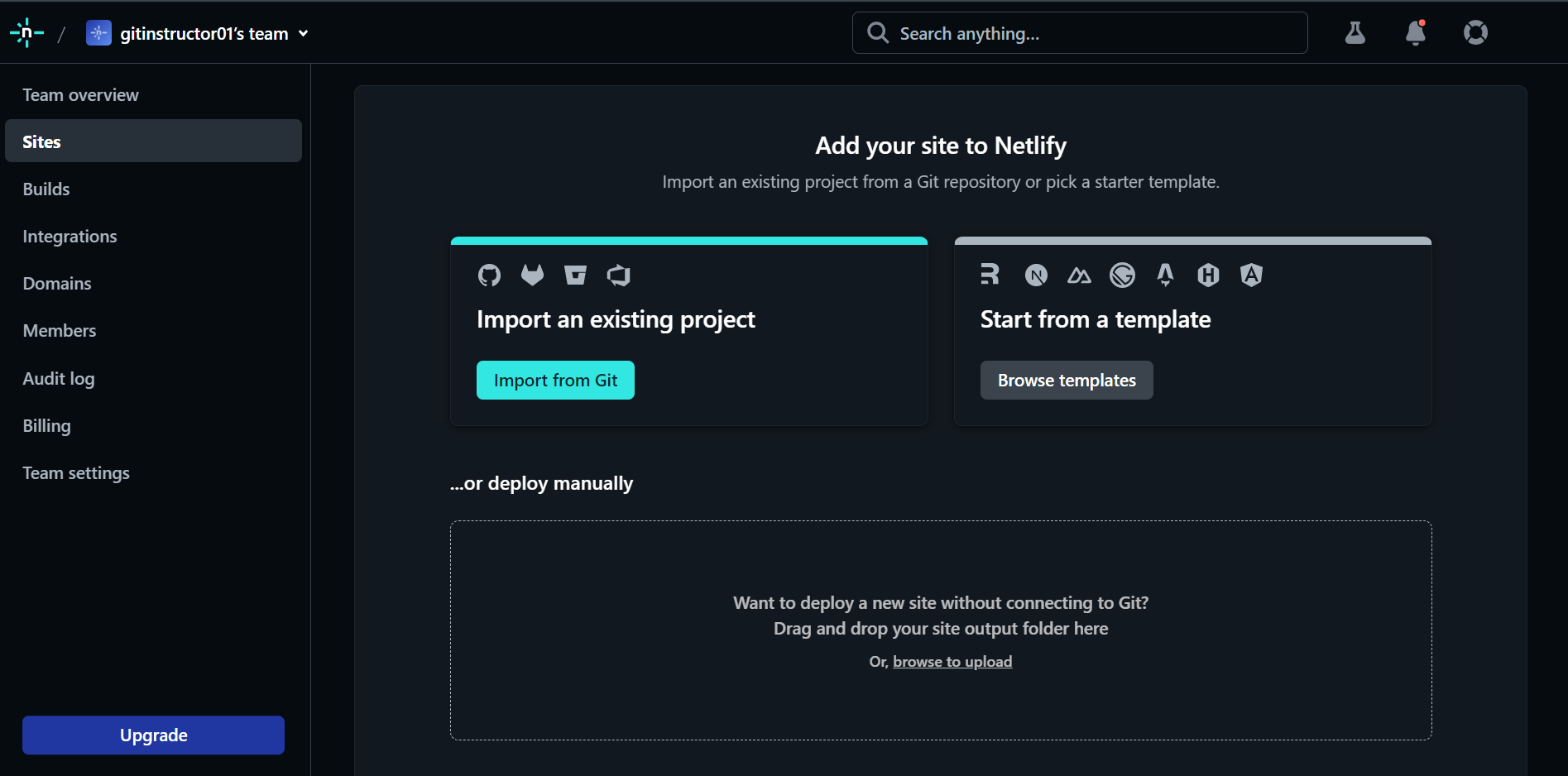
Within Netlify, select Deploy with GitHub to create a new site from your GitHub repository. Even if you skip this initial setup and go to the management dashboard, you will be given the option to Import from Git (all major Git hosting solutions are listed here, including BitBucket and Azure DevOps), Start from a template, or deploy manually.

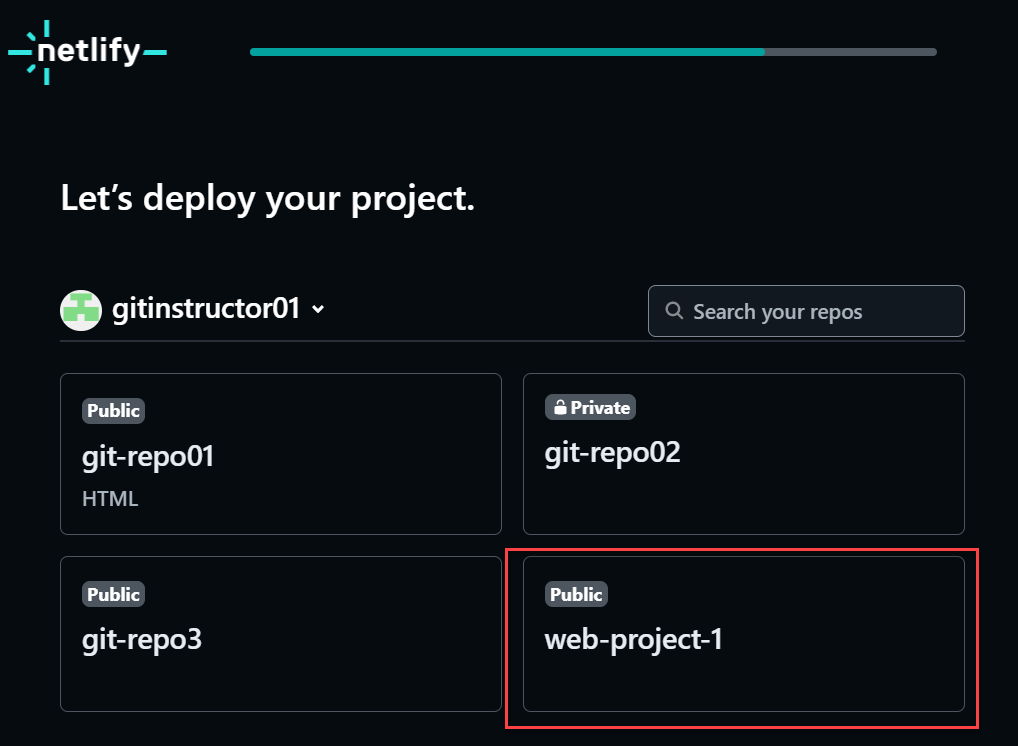
Choosing to import for Git will prompt you to connect to your Git provider and select your repository and the appropriate branch to deploy. In this case, you can go ahead with GitHub and select your target static website repository. You will need to provide authorizations along the way.

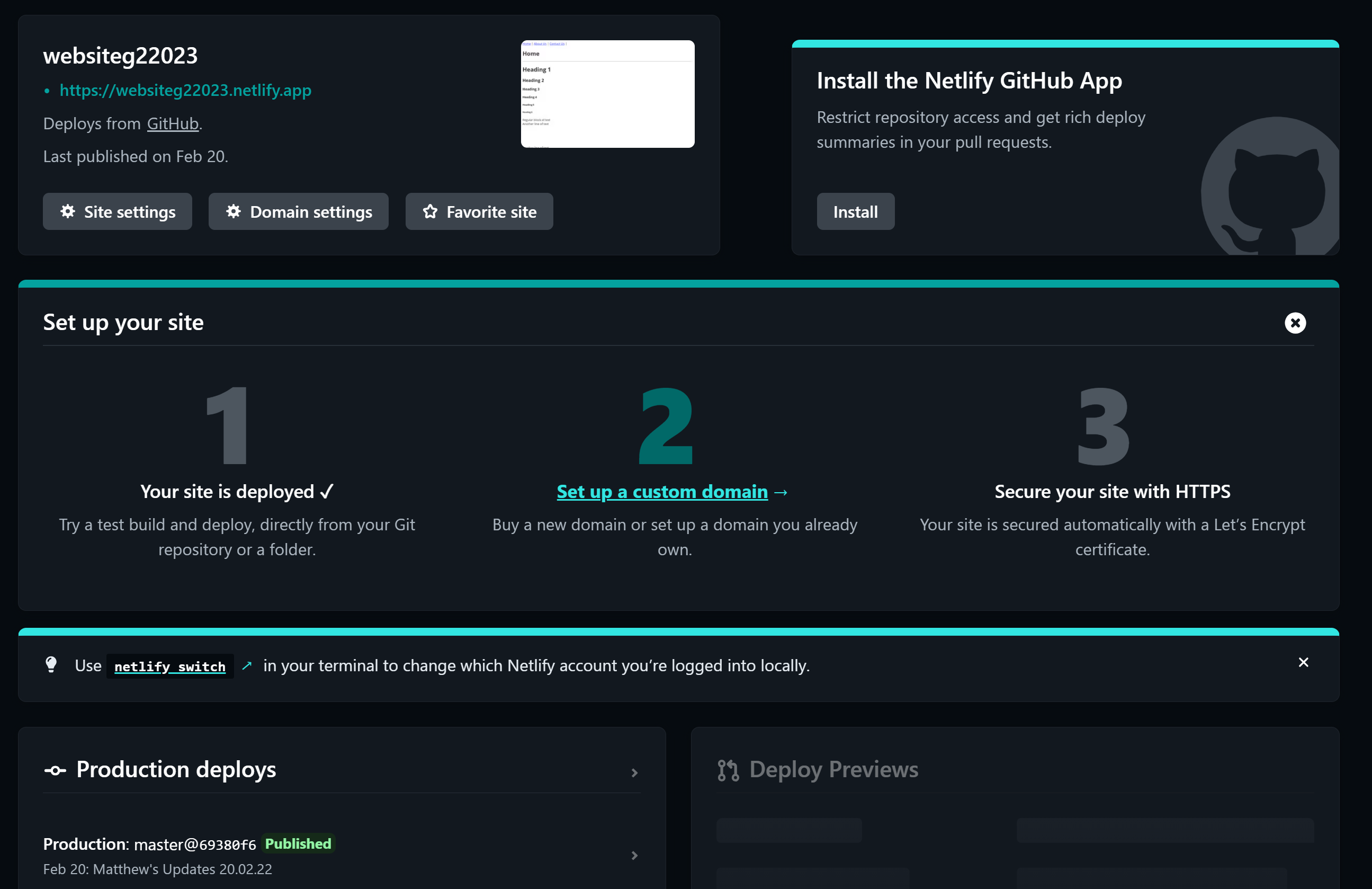
Once a repo is selected, Netlify automatically triggers a deployment each time you push changes to your GitHub repository. This automated deployment process saves time and effort, allowing you to focus on development rather than manual deployment tasks.
Netlify provides a unique URL for each deployment, making it easy to share your work and preview changes before going live.

Netlify offers advanced features such as branch-based deploys, which enable you to create staging environments for testing new features or making changes without affecting the live site. Additionally, Netlify provides rollbacks, split testing, and forms handling, making it a comprehensive platform for hosting and managing your web projects.
Conclusion
Combining the power of Netlify and GitHub provides developers with an efficient and scalable workflow for web development and deployment. With Netlify's automated deployment capabilities and GitHub's version control system, you can streamline collaboration, improve project management, and focus on what you do best: building great websites and applications. Embrace the potential of these tools, and elevate your development process to new heights.
If you would like this article and want to see more exciting content like these, subscribe to my website, newsletter, and YouTube channel. Do not forget to leave a comment or request below.
If you are new to Website Development and would like to dive deeper into the topic, check out Introduction To Website Development Technologies where you learn to build a deploy a multi-page website built using HTML, CSS, JavaScript, Visual Studio Code, GitHub and Netlify
Jump start your Website Development career today!
Member discussion